Flash Banner Tutorial - Make Flash Banner with Hyperlink for Website
Flash Banner Sample
Here's what you'll need:
- 1. Digital Photos for Flash Banner (JPG/JPEG/GIF/BMP/TIF/DIB)
- 2. Flash Banner Creator - Click to Download Free Trial
Step 1: Install Flash Slideshow Creator and Create a New Slideshow
Click here to download Flash Slideshow Creator and then install it. After launching the program, a pop-up window will guide you to start your journey. Let's click the "New" button to create a new slideshow .
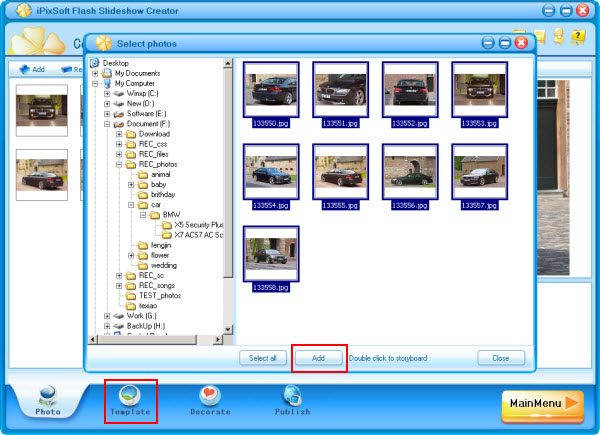
Step 2: Add Photos and Select a Flash Template
Import the photos and process with the built-in photo editing tool, which include some basic functions like Brightness, Contrast Crop, Rotate, Effect, etc. If the photos did not need to process, just skip to select a flash template for the flash banner. Here I select "None" theme template . Watch More Free Flash Slideshow Templates >>

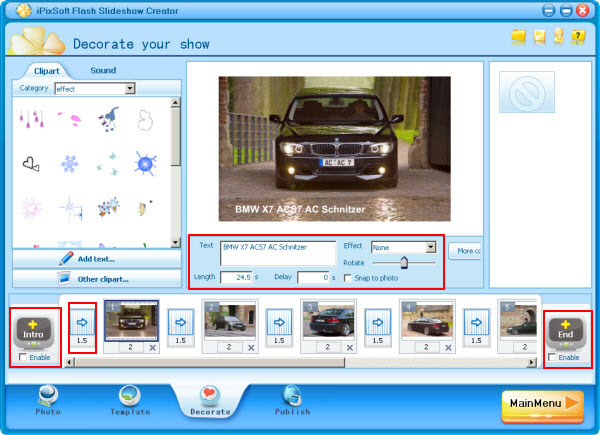
Step 3: Decorate Flash Banner with Transition effects,Texts
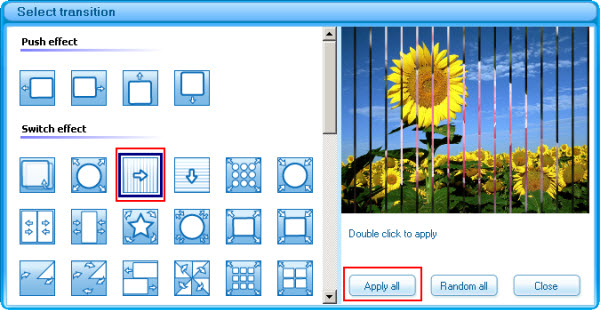
First, check the box to disable "Intro and End" because we don't need them for this flash banner. Second, click the effect box to select from 70+ transition effects include swift and push effects. Here I select a swift as the pictures below and apply it to all slides. You can choose each slide a effect and set the transition and photo duration. And then, add some text for the flash banner.


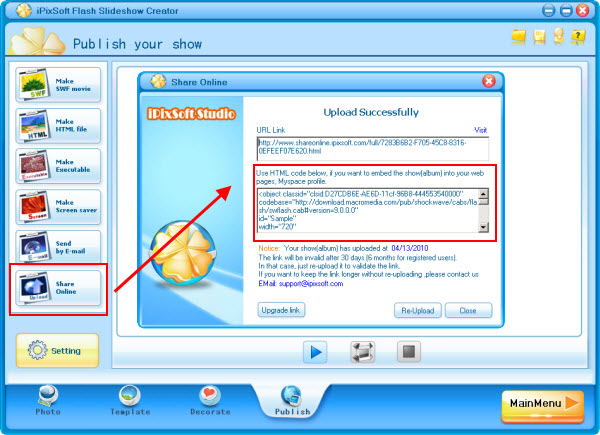
Step 4: Publish Flash Banner
Click "Publish" panel. Set output options such as Size, Flash option, Preloader, Photo option and Loop Style before publish the flash banner. You can output the flash banner as SWF file, Html File, Executable, Screen saver or Send by Email with Flash Slideshow Creator.
Otherwise, share online feature can help you to upload the flash banner to iPixSoft web server if you did not have your own web hosting.

Step 5: Embed Flash Banner to Website
After uploading the flash banner to iPixsoft web server, you can get the html code. Simply embed this code to your website page, blogspot, wordpress, Myspace blog, etc.
Web Hosting/Servers Recommend: myhosting.com
HTML Code(Just a sample):
codebase="https://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9.0.0.0"
id="Sample"
width="640"
height="480">
<param name="movie" value="https://www.shareonline.ipixsoft.com/full/98BAFBE0-67E2-44D5-9F5E-A642B24494EB.swf">
<param name="bgcolor" value="#FFFFFF">
<embed name="AM" src="https://www.shareonline.ipixsoft.com/full/98BAFBE0-67E2-44D5-9F5E-A642B24494EB.swf"
quality="high" bgcolor="#FFFFFF" swLiveConnect="true"
width="640"
height="480"
type="application/x-shockwave-flash"
pluginspage="https://www.macromedia.com/go/getflashplayer"></embed>
</object>
- Flash Slideshow Creator
- Download & Evaluate
- Purchase it NOW!
- Flash Slideshow Samples
- Flash Slideshow Templates
- Flash Slideshow Tutorials
- Key Features
- Support Center
- Flash Slideshow Samples
- Wedding Slideshow Samples
- Flash Photo Gallery Samples
- Flash Banner Sample
- Flash Animated Banner Samples
- Flash Photo Slideshow